Volta Mitte
Volta Mitte
Volta Mitte
Volta Mitte
Volta Mitte
The objective was to create a series of posters, which display the architecture of Volta Mitte, a new mixed-use urban planning project in Basel.
Each poster displays a different theme using distinct shapes and a custom typeface based on the triangular architectural elements of Volta Center, a residential building within Volta Mitte’s campus.
The objective was to create a series of posters, which display the architecture of Volta Mitte, a new mixed-use urban planning project in Basel.
Each poster displays a different theme using distinct shapes and a custom typeface based on the triangular architectural elements of Volta Center, a residential building within Volta Mitte’s campus.
The objective was to create a series of posters, which display the architecture of Volta Mitte, a new mixed-use urban planning project in Basel.
Each poster displays a different theme using distinct shapes and a custom typeface based on the triangular architectural elements of Volta Center, a residential building within Volta Mitte’s campus.
The objective was to create a series of posters, which display the architecture of Volta Mitte, a new mixed-use urban planning project in Basel.
Each poster displays a different theme using distinct shapes and a custom typeface based on the triangular architectural elements of Volta Center, a residential building within Volta Mitte’s campus.
The objective was to create a series of posters, which display the architecture of Volta Mitte, a new mixed-use urban planning project in Basel.
Each poster displays a different theme using distinct shapes and a custom typeface based on the triangular architectural elements of Volta Center, a residential building within Volta Mitte’s campus.
Altered representations in posters from different cultures
HGK 2010 diplom exhibition
HGK 2010 diplom exhibition
HGK 2010 diplom exhibition
HGK 2010 diplom exhibition
HGK 2010 diplom exhibition
HGK 2010 diplom exhibition
HGK 2010 diplom exhibition
HGK 2010 diplom exhibition
HGK 2010 diplom exhibition
HGK 2010 diplom exhibition
HGK 2010 diplom exhibition
HGK 2010 diplom exhibition
This thesis project was carried out to show how posters are created by different eyes coming from various cultural backgrounds, and how people coming from different cultures are represented differently through the posters. It is worth noting that most posters integrate a mixture of images and text from the culture of the people the posters are representing; they also tend to contain a strong visual component that reflects their culture of origin. This project analyses posters from two different parts of the world, South Korea and Switzerland, to illustrate the difference in perceptions of people pertaining to different cultures.
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
HGK 2010 diplom exhibition
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
HGK 2010 diplom exhibition
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
HGK 2010 diplom exhibition
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
HGK 2010 diplom exhibition
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
HGK 2010 diplom exhibition
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
HGK 2010 diplom exhibition
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
HGK 2010 diplom exhibition
The objective was to design the 2010 Diplom Exhibition poster for HGK.
This poster shows the interaction between a graduate student and people who come to the exhibition. I took a photo of a student walking through the door with her poste4 and printed it on a big sheet of paper. She holds the print piece at the same spot where the photo
is taken. Therefore, it creates double meaning. One of them is the interaction between people while the other is the presentation of their artwork.
Education
Education
Education
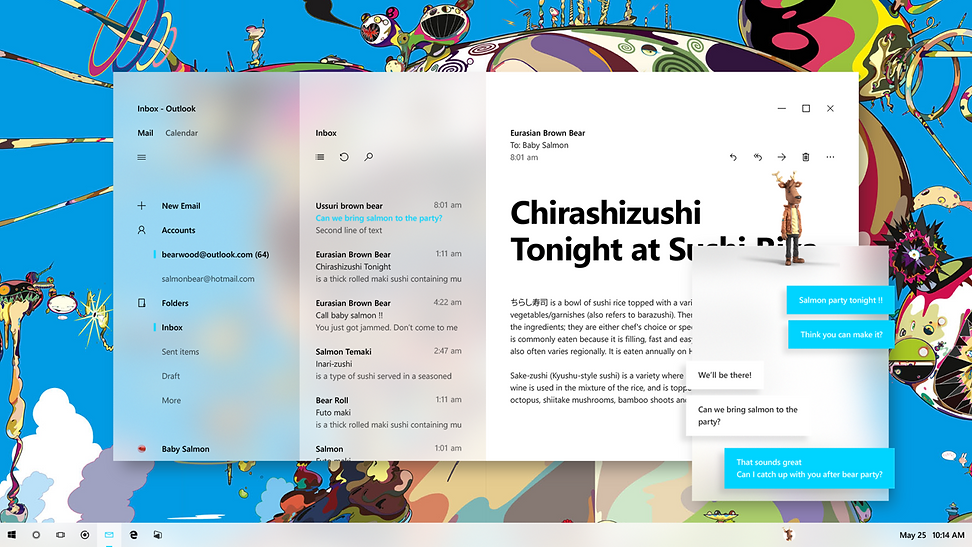
Fluent design language
Fluent Design language (project name Neon) is design system for creating adaptive, empathetic, and beautiful user interfaces. To get the aspects of real environment (3 dimensional) to digital space (2 dimensional), we have explored design with light, material and depth in actual space.

1.Studies of elements
Captures and studies in the transformation of physical elements.
Bring materiality to the digital
Create Physical & Digital harmony
Amplify the experience
Layering
Explore the interaction between layers, the transition of colors and the motion of depth. Explore the solidity and physicality of color collisions.

Organic transition and movement of color, growing color, depth, level of transparency, blending, gradient, transmission, diffusion, edge glow

Tactility
Explore the motion of the visual perception of color and material.

Motion of glow, fast and slow transition

Amplified color
Explore the journey of an amplified color (saturation)

Gradient, blending, Intensify/amplify, Building up of color. Level of color and emotion, Highlights

2. Depth of field
Explorations on the visual application based on current studies
Experiment with depth, focus and materials


Focus in physical environments



Shadow casts in physical environments
Shadow casts in shallow depth

Shadow casts in deep depth

Transfer into digital surface

Scale changes in physical environments


In order to suggest depth color values are important.
Nearby objects are seen as having more contrast and more saturated colors.
As the distance of an objects increases, its color and shading will be perceived with less contract and less saturation
3. Material studies
Materials in physical environments




How material effect shadow color


Direct transfer into digital surface

Transfer into digital surface

4. Apply to design




Credit to former window design direction team
Jeremiah Whitaker, Lori Kratzer, Karen Scott, Ryan Vulk, Lauren Beckwith, Conroy Williamson, Sergey Kisselev, Karina Dion, Ryan Gagnier. Chris Abbas and Jeff Fong
Volta Mitte
The objective was to create a series of posters, which display the architecture of Volta Mitte, a new mixed-use urban planning project in Basel.
Each poster displays a different theme using distinct shapes and a custom typeface based on the triangular architectural elements of Volta Center, a residential building within Volta Mitte’s campus.